Visual journey
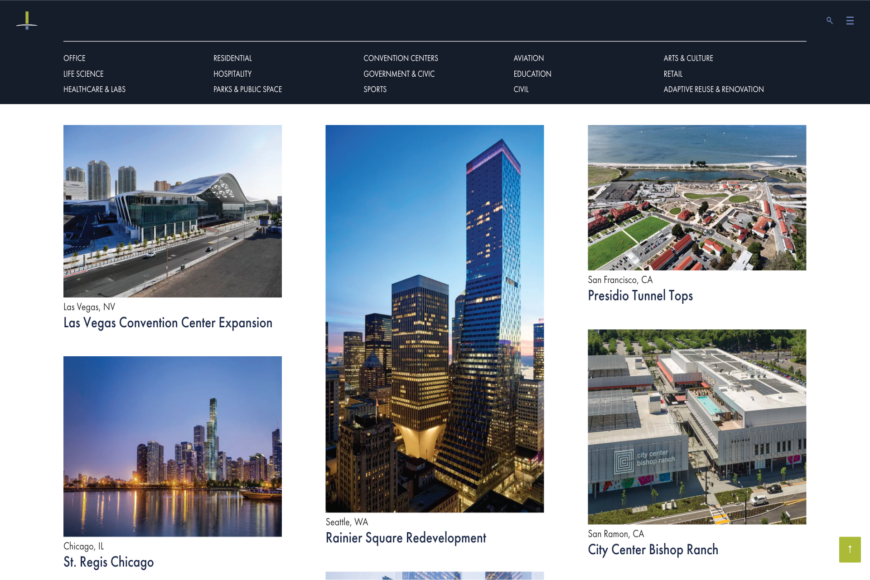
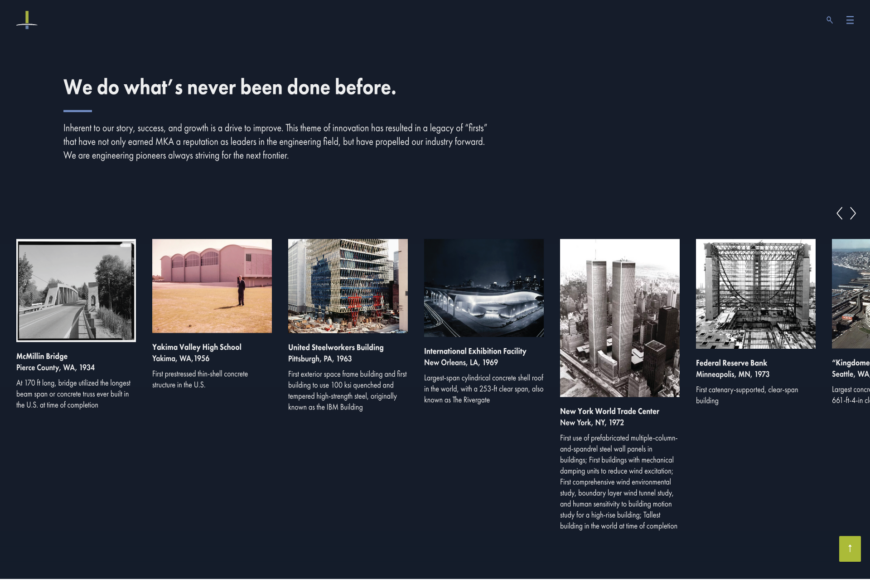
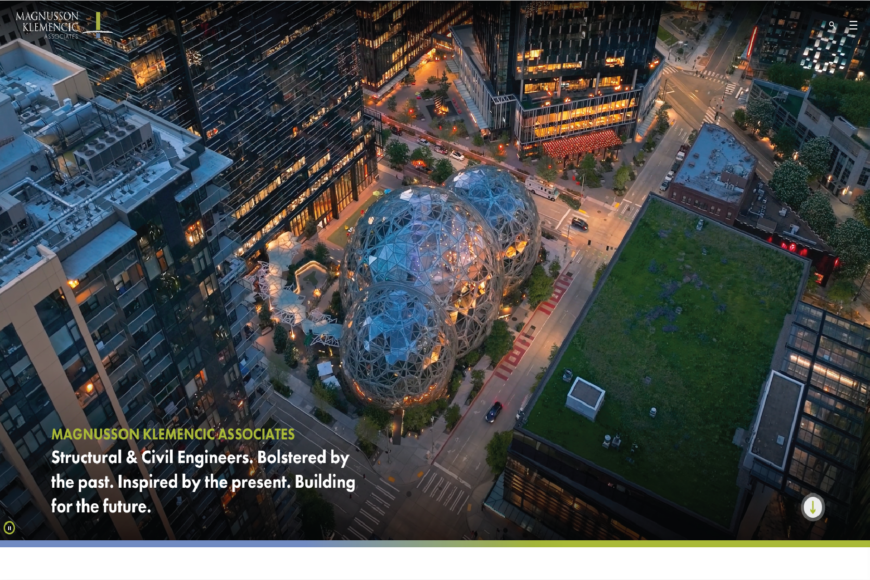
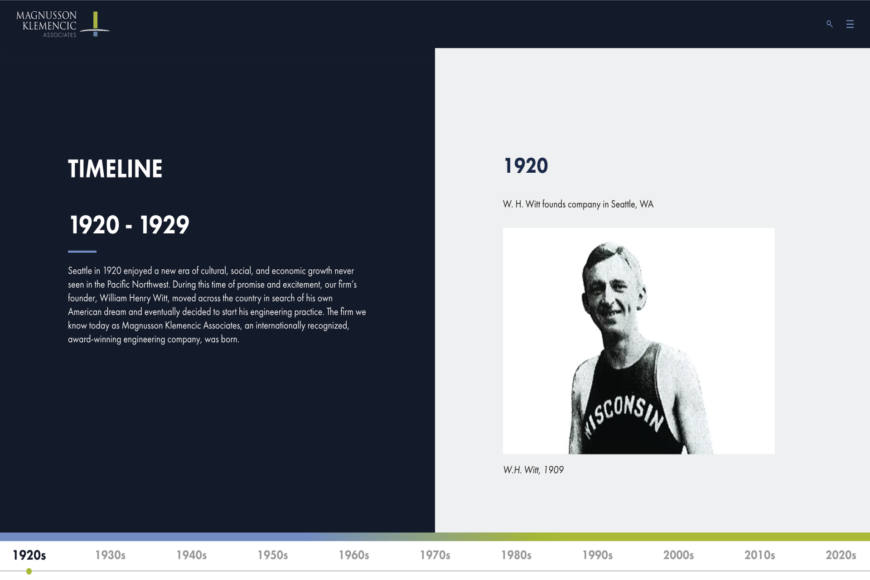
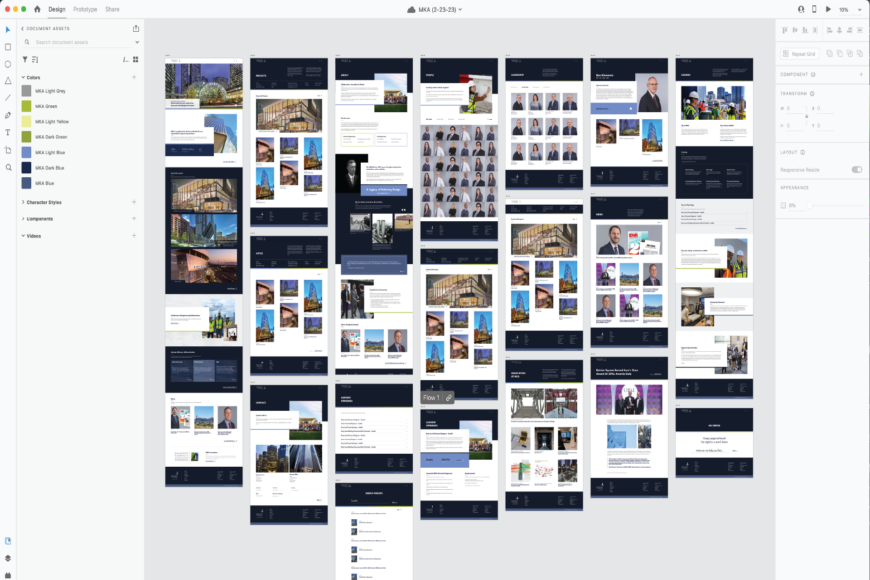
This project was a wonderful challenge for our production team, one that led us to travel to three major cities and drew on a combination of our strengths in conducting interviews, working with talent, and our long history of shooting architecture and commercial real estate. The goal was two-fold: 1) Develop a large library of photography and video assets (25 buildings & b-roll!) for MKA’s portfolio that could be used across the website and other visual platforms. 2) Create a visually stunning and engaging recruitment video to generate quality leads for prospective new hires to MKA.
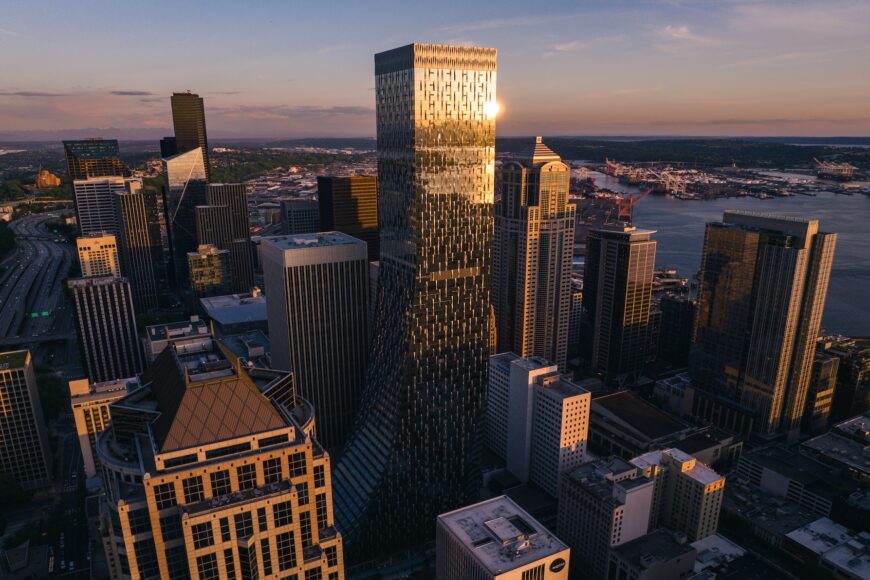
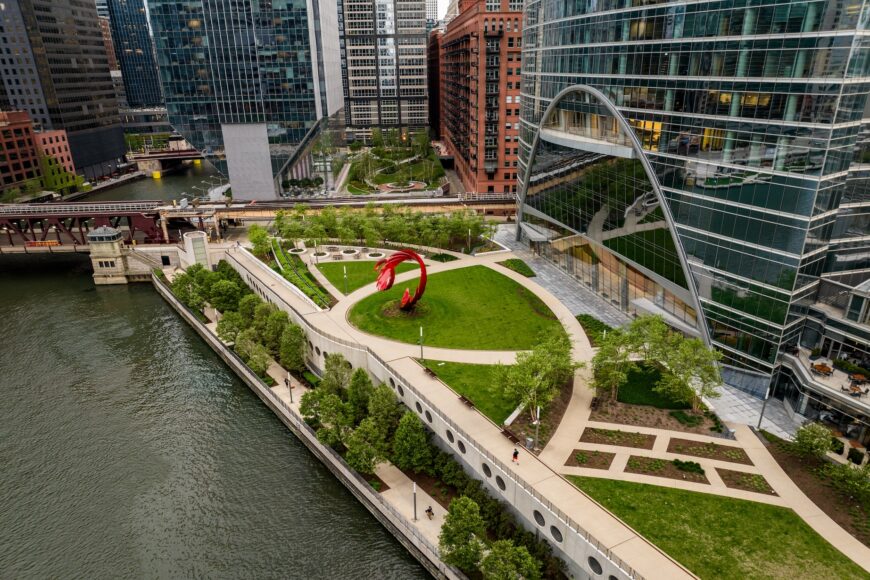
By conducting the interviews for the recruitment video first, we were able to use those conversations as a roadmap for our b-roll. From Seattle to Chicago to San Francisco, we shot from sunup to sundown for 4-5 days in each city. We were consistently lucky with weather and light and we captured some of our most incredible, iconic photo and video footage to date. The recruitment video went live with 3.5 rounds of feedback, and we’re absolutely thrilled with how it all turned out.